📔 오늘의 공부 목록
데이터 시각화
용도별 추천 차트
차트 시각화_보기 편한 차트 만들기
대시보드 만들기_피벗 테이블/피벗 차트
데이터 시각화
데이터 시각화의 핵심은 "전달한 메시지"를 정하는 것이다.
좋은 보고서(혹은 발표자료)는 많은 정보를 담고있는 것이 아닌, 원하고자 하는 메시지를 명확하게 전달하는 보고서이다.
텍스트가 많은 보고서는 읽기 힘들고, 원하고자 하는 바를 파악하기 어렵다. 이를 위해서는 데이터의 시각화가 필요하며,
직장인에게 데이터 시각화란, "내가 보여주고자 하는 (또는 상대방이 보고 싶어하는) 자료는 메시지를 전달하는 것" 이다.

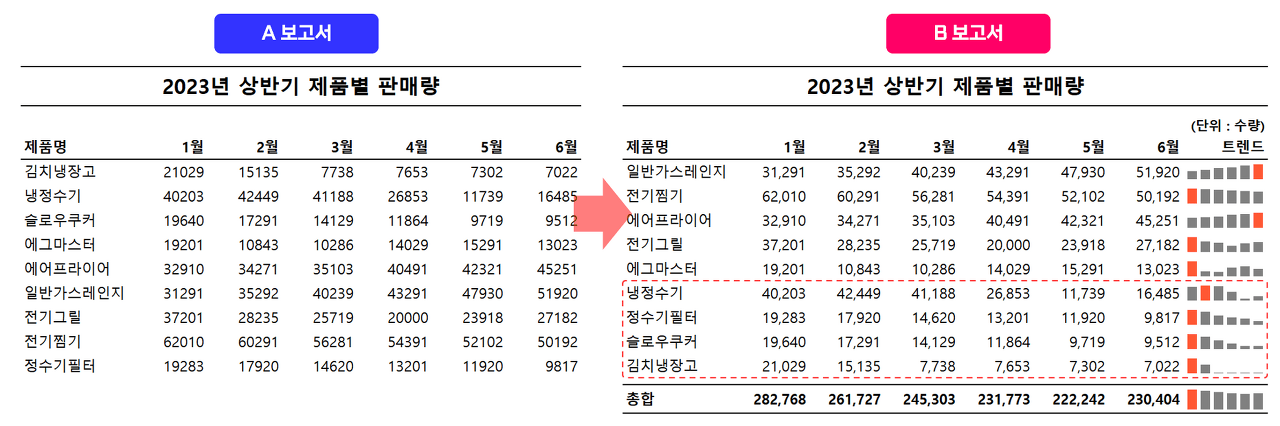
A보고서에서는 알려주고 싶은 바를 명확하게 알 수 없다. 판매량인지 금액인지 조차 알 수 없으며, 숫자의 흐름을 눈으로 파악하기 어렵다.
B보고서는 ① 단위를 기입 ② 1,000단위 구분기호 추가 ③ 판매량의 흐름을 알 수 있도록 스파크라인 추가 ④ 판매량 내림차순으로 정렬 ⑤ 합계의 추가로 데이터를 시각화하여 각 품목별 판매량 트렌드를 파악할 수 있는 보고서가 완성되었다.
((스파크라인을 알고싶다면 저번 포스팅 참조🔽🔽🔽))
2023.03.11 - [📚배우기] - [1주차] 엑셀 기초완성 챌린지
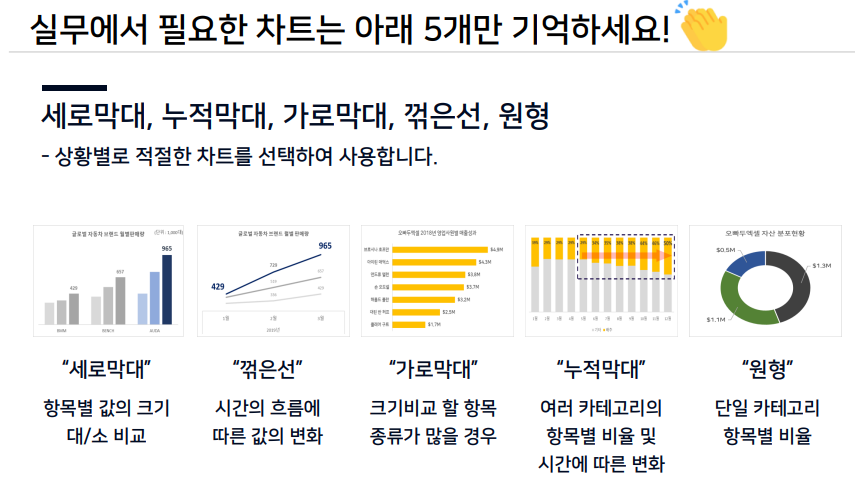
용도별 추천 차트
매출, 비용 등의 숫자를 가장 많이 쓰는 나에게 ppt나 보고서에서 차트를 빼놓을 수 없는데, 잘못된 차트는 오히려 명확한 정보 전달을 방해한다. 그래서 보여주고자 하는 데이터에 따라 올바른 차트의 선택이 중요한데, 이번 강의에서 용도별로 선택해야 하는 차트를 정리해주었다!👇👇👇

차트 시각화_보기 편한 차트 만들기
차트의 종류를 결정했다면 이제 차트를 보기 좋게 만드는 작업, 즉 시각화가 필요하다.
차트 시각화에서 가장 중요한 요소는 ① 색감과 ② 차트 간소화이다.
① 차트 색상은 최대 3개를 넘기지 않습니다.
② 차트 색상은 '강조색'과 '보조색'을 정한 후 사용하면 편리합니다.
③ 차트에 불필요한 요소 (예: 차트제목, 세로축, 눈금선) 등을 숨기면더욱 보기 좋은 차트를 만들 수 있습니다.
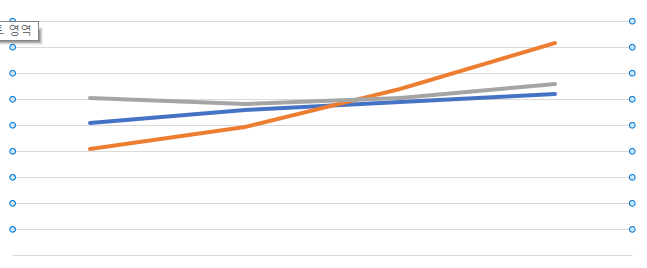
꺾은선 차트
엑셀에서 기본으로 제공하는 차트에서 간단하게 색과 불필요한 영역을 지우면 좀 더 보기 좋은 차트를 만들 수 있다.
① 눈금선 색깔 연하게 바꾸기

눈금선 영역을 클릭하면 양쪽에 하늘색 점이 생기는데, 이 상태에서 우클릭>윤곽선에서 색을 연하게 바꿔준다.
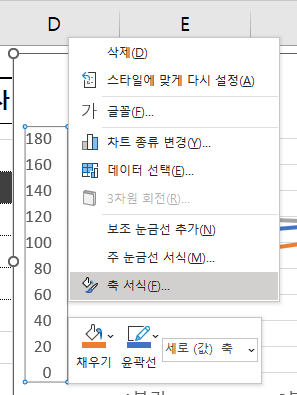
② 축 최소값 변경하기
차트에서는 0부터 축을 설정하다보니 불필요한 영역까지 포함되어 그래프가 차지하는 영역이 적어진다. 따라서 최소값을 변경하여(차트의 여백을 줄여) 그래프를 좀 더 크게 보여줄 수 있다.

세로값(축) 선택>우클릭>축 서식>축 옵션>최소값을 변경
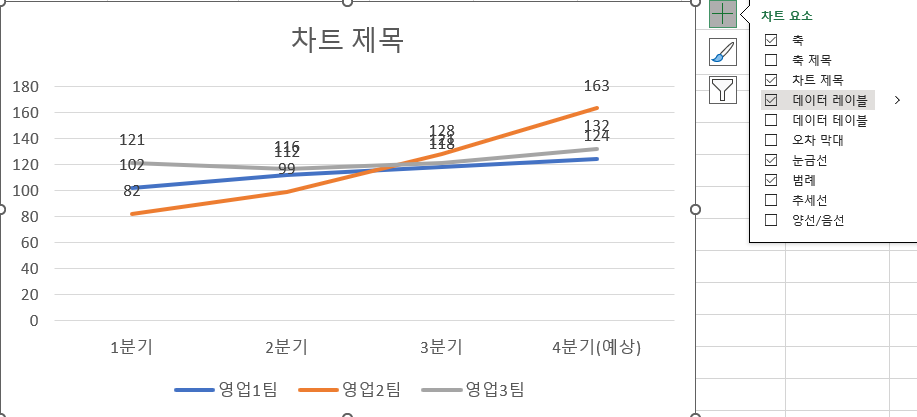
③ 레이블 달아주기
세로 축을 삭제하고 그래프에 레이블을 달아주는게 좀 더 보기 쉽다.
+(차트요소) > ✅데이터 레이블

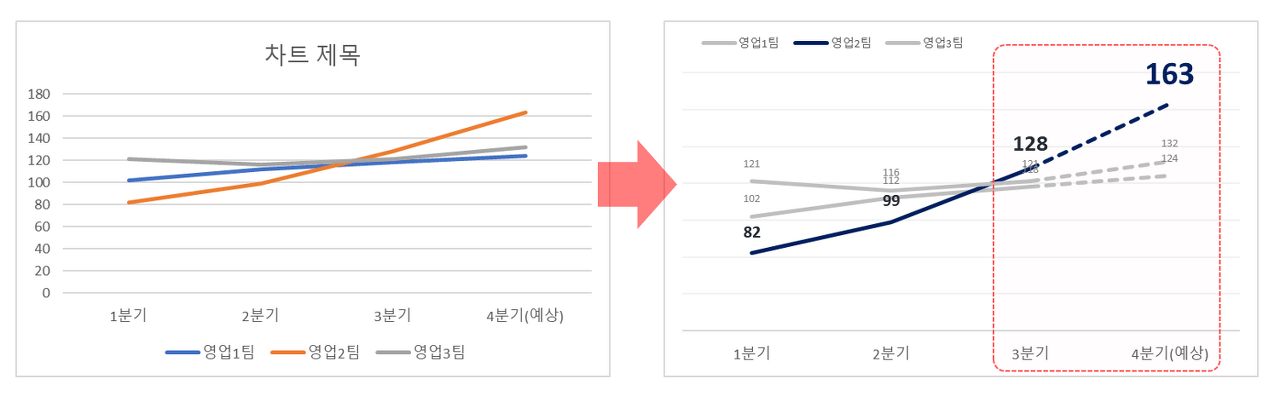
④ 색 변경 및 글자 서식 변경
강조하고 싶은 곳의 그래프/데이터 레이블의 색 변경, 글자 크기의 변화로 전달하고자 하는 바를 강조할 수 있다.
①의 과정처럼 바꾸고자 하는 곳을 선택 후 우클릭하여 색깔 변경 및 글자 크기를 변경해준다.
그렇게 완성된 차트🙌
훨씬 더 세련되고 보기 편한 차트가 만들어졌다.

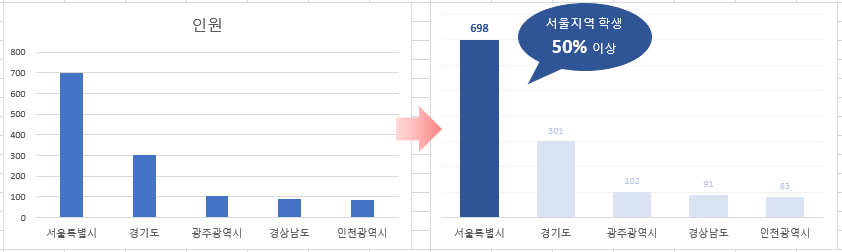
세로막대 차트
①~④의 과정은 동일
+
⑤ 세로막대는 데이터를 내림차순 정렬로 정렬해야 더 보기 좋다.
⑥ 막대 클릭 > 우클릭 > 데이터 계열 서식 > 계열 옵션 > 간격 너비를 100% 이하로 변경하면 막대가 통통해져 더 안정적으로 보인다.
그렇게 또 다시 완성된 보기 좋은 차트🙌

※ 그림 넣을때와 마찬가지로 alt를 누른채로 이동/크기 조정 시 셀에 맞게 조정됨
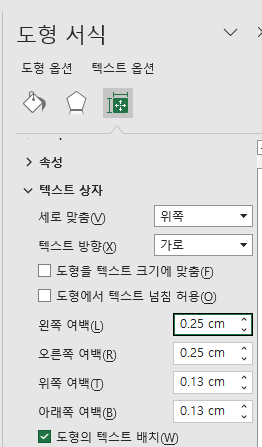
※ 말풍선도형에 적은 텍스트가 잘 안보인다면 우클릭 > 도형 서식 > 크기 및 속성 > 텍스트 상자에서 여백을 0으로 조정

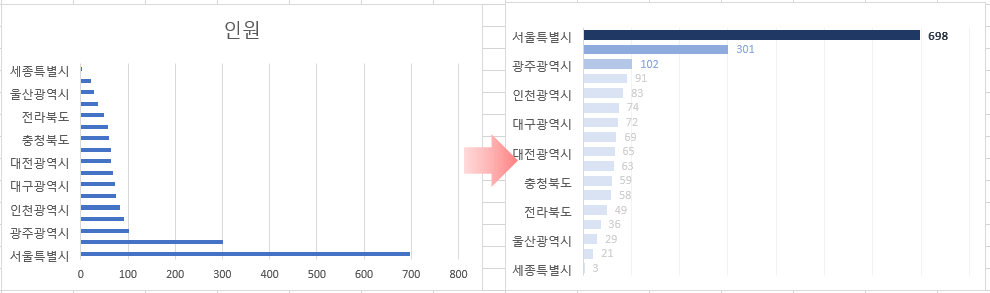
가로막대 차트
①~⑥ 의 과정은 동일
+
⑦ 세로항목(축) 우클릭 > 축서식 > 축옵션 > ✅항목을 거꾸로해야 위에서부터 내림차순으로 가로막대가 정렬된다.

대시보드 만들기_피벗 테이블/피벗 차트👏👏👏
피벗 테이블과 슬라이서, 차트를 이용하여 데이터가 연동되는 대시보드를 만들 수 있다.
저번 강의의 이어 자동화 보고서의 마침표라고 볼 수 있다.
((피벗 테이블/슬라이서/차트를 알고싶다면 저번 포스팅 참조🔽🔽🔽))
2023.03.19 - [📚배우기] - [2주차] 엑셀 기초완성 챌린지
① 데이터를 표로 만들기

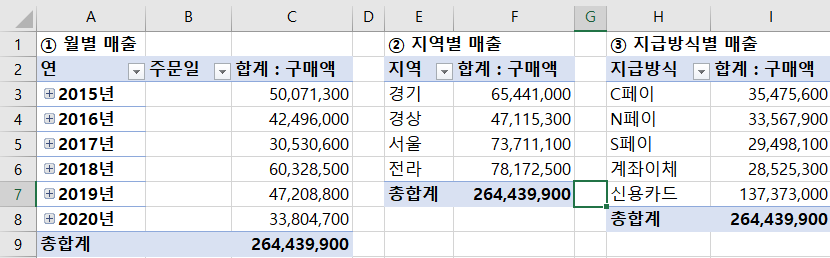
② 차트로 만들 데이터를 피벗테이블로 만들기

※ 구분기호 넣기
※ 테이블 보기로 변경하기
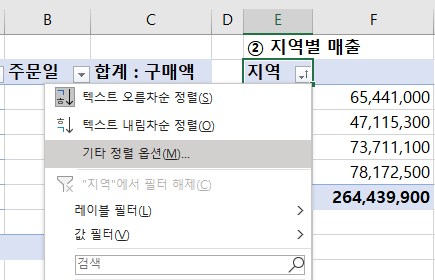
※ 필터 > 기타 정렬 옵션 > 내림차순 정렬 > 구매액 기준으로 정렬하기

③ 슬라이서 추가하기
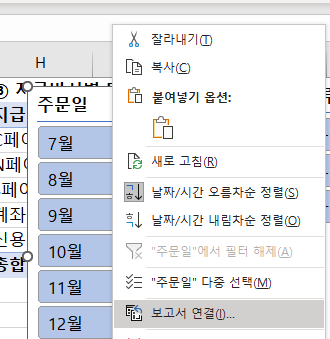
※ 다른 피벗테이블 연동하기 : 슬라이서 우클릭 > 보고서 연결 > 연동을 원하는 보고서 선택 후 확인

※ 슬라이서에 데이터 없는 항목 없애기 : 슬라이서 우클릭 > 슬라이서 설정 > ✅데이터가 없는 항목 숨기기

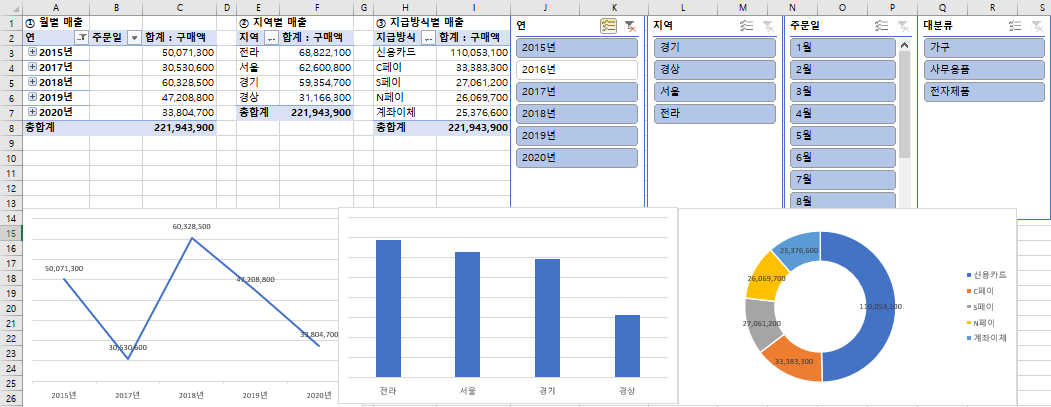
④ 차트 삽입
※ 차트에 있는 버튼 숨기기 : 차트 버튼 클릭 후 우클릭 > 모든 필드 단추 숨기기 or 피벗 차트 분석 탭 > 필드 단추 > 모두 숨기기

👇👇대시보드에 넣을 데이터 준비가 완료되었다👇👇

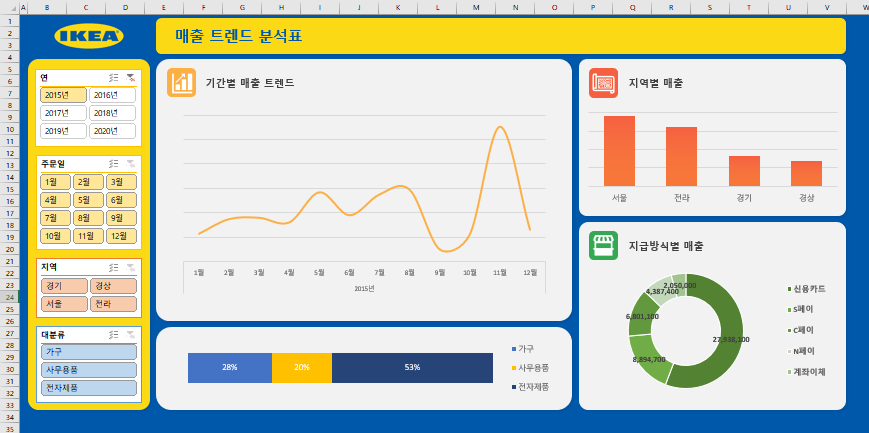
⑤ 대시보드 구성하기
그 다음은.대시보드 꾸미기 영역이다.
만들었던 차트/슬라이서를 데려와 도형과 아이콘으로 대시보드를 꾸며준다.
((오빠두엑셀에서 제공한 탬플릿으로 도움을 받았다!! 필요하신 분은 오빠두엑셀 검색!!))
👇👇그렇게 완성된 매출 트렌드 분석표👇👇
데이터는 피벗테이블로 연결이 되어있어 슬라이서를 선택할 때마다 차트들이 그에 맞춰 변동된다👍

오빠두엑셀에서 제공한 데이터 대분류에 가구가 있길래 이케아로 만들어 보았다(관련 업계 사람❌❌)
대시보드를 만들 때 필요한 팁
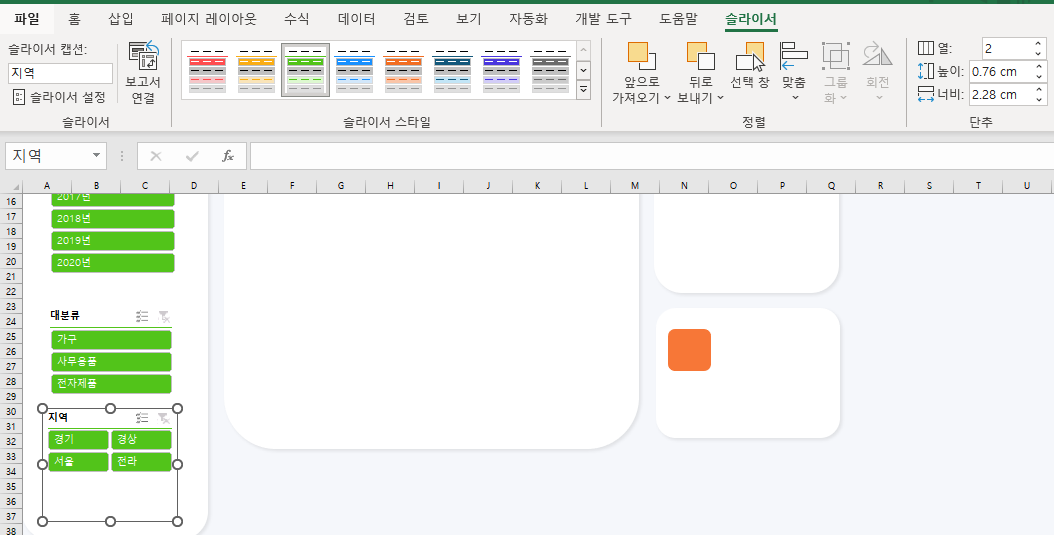
※ 슬라이서 탭 > 단추 > 열 개수를 늘리면 버튼의 구성을 변경할 수 있다.

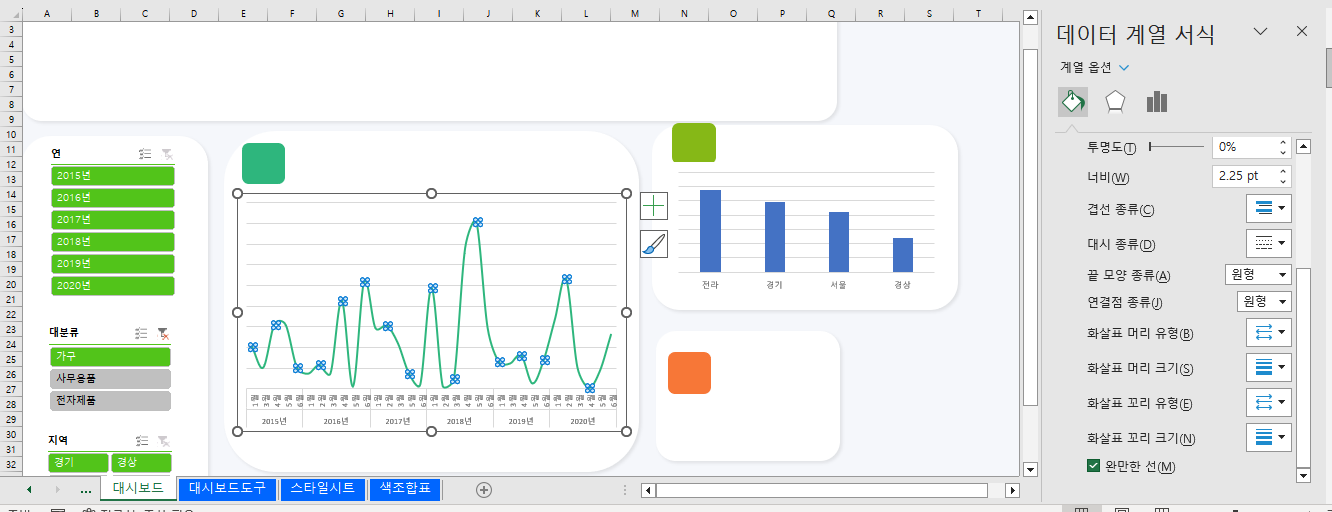
※ 꺾은선 그래프를 선택하고 우클릭 > 데이터 계열 서식 > ✅완만한 선을 체크하면 부드러운 그래프로 적용할 수 있다.

※ 아이콘 추가는 삽입 탭 > 아이콘 or 오빠두에서 추천한 무료 아이콘 사이트를 이용한다
Free Icons and Stickers - Millions of images to download
Download Free Icons and Stickers for your projects. Images made by and for designers in PNG, SVG, EPS, PSD and CSS formats
www.flaticon.com
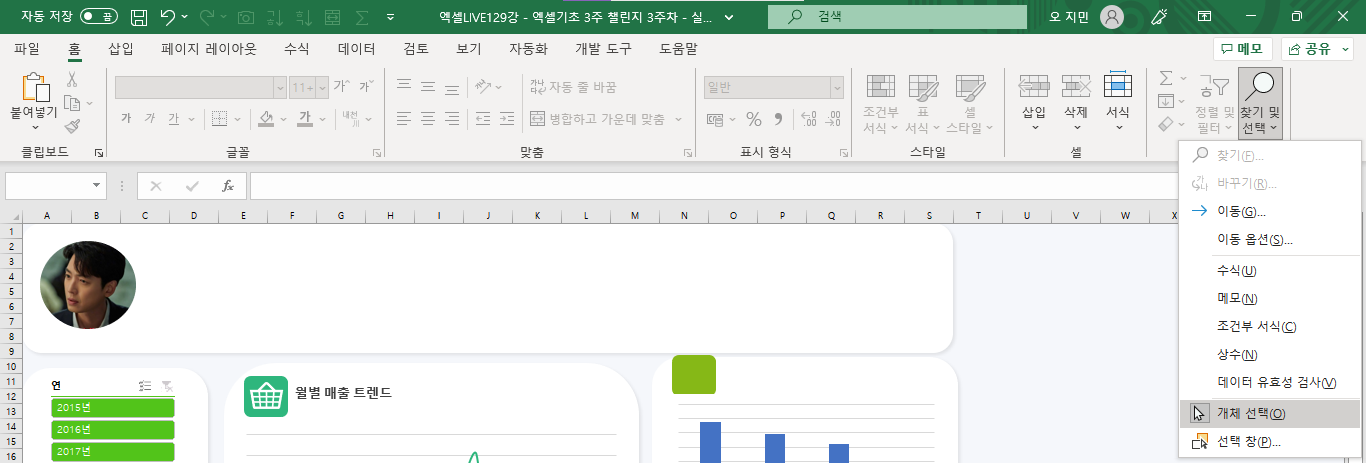
※ 도형을 한 번에 선택하고 싶을 땐 홉 탭 > 찾기 및 선택 > 개체 선택

3주 챌린지를 마치며...🙌
이번에도 무사히 오빠두 엑셀 챌린지를 마칠 수 있었다. 토요일 밤 9시에 진행했던 챌린지 덕분에 반강제로 토요일에 금주하고 약속도 미루며 건강한(?) 삶을 살게 되었고....🤦♀️
무엇보다도 이번 챌린지에서 배운 내용들은 모두 실제 업무에서 바로 적용이 가능하여 너무 알찬 수업이었다.
1주차를 마치고 외웠던 단축키는 이제 생각하지 않고 자연스럽게 손에 익어 사용하는 수준이 되었고, 항상 어려워 포기했던 피벗테이블도 이제 자신있게 붙들 수 있다. 맨날 꼬였던 피벗테이블은 데이터 관리 때문이었음을....
처음 포스팅 하던 시간에 비하면 점차 글을 작성하는 시간은 줄어들었는데, 막판에 대시보드 만들기에 창작의 고통을 겪으며 일요일 밤을 홀랑 날려버렸지만 회사 가서 만들 내부 공유용 보고서에 적용해볼 수 있을 것 같아 너무 뿌듯하다.
다음 챌린지도 또 해야지....😎
'📚배우기' 카테고리의 다른 글
| [2주차] PPT 보고서 디자인 챌린지 (0) | 2023.05.01 |
|---|---|
| [1주차] PPT 보고서 디자인 챌린지 (1) | 2023.04.28 |
| [2주차] 엑셀 기초완성 챌린지 (0) | 2023.03.19 |
| [1주차] 엑셀 기초완성 챌린지 (0) | 2023.03.11 |
| [3주차] API실전 : 실시간 주소 검색툴 만들기 (0) | 2023.02.03 |



